Headmap là gì? Hướng dẫn đo lường Heatmap website trên công cụ Mircrosoft Clarity
Trong bài viết này, mình tổng hợp lại và chia sẻ đến bạn công cụ Heatmap đo lường hành vi của người dùng trên website. Nghe thì khá đơn giản, nhưng điều đặc biệt là nó được thể hiện bằng biểu đồ và màu sắc rất trực quan. Khiếm có công cụ nào miễn phí có thể hổ trợ bạn đầy đủ các tính năng này.
Đặc biệt, công cụ này còn do chính tay Microsoft viết lên. Độ tin tưởng và chất lượng của tên thương hiệu này khỏi phải bàn đến, vì nó đã quá có tiếng trên làng công nghệ.
Chúng ta cùng đi vào tìm hiểu nội dung trong bài viết: Headmap là gì? Hướng dẫn đo Heatmap website trên công cụ Mircrosoft Clarity.

Headmap là gì? Hướng dẫn đo lường Heatmap website trên công cụ Mircrosoft Clarity
Heatmap là gì?
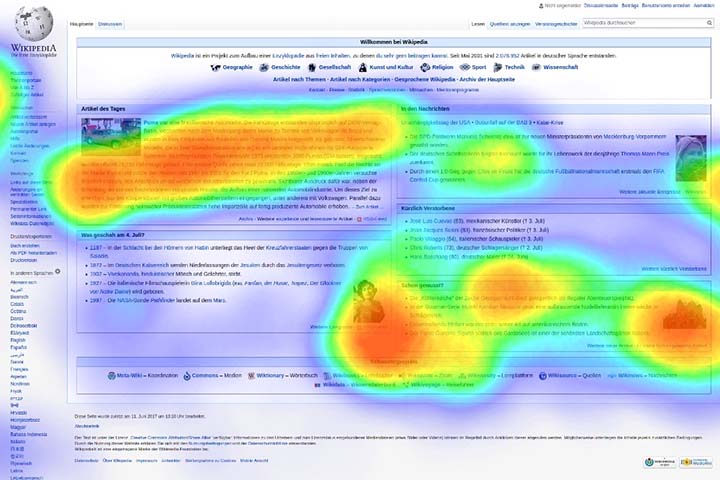
Heatmap chính là bộ công cụ giúp bạn đo lường, phân tích dữ liệu và tổng hợp lại từ hành vi của người dùng hay các User thực hiện hành động trên website của bạn.
Điểm đặc biệt, nó không chỉ được thể hiện bằng những con số quá khô khan hay các bản Exel quá nhàm chán. Cái hay là nó thể hiện thông qua màu sắc và từng biểu đồ cụ thể, như là:
+ Màu đậm: Người dùng quan tâm và tương tác nhiều với website
+ Màu nhạt dần: Thể hiện mức độ quan tâm và tương tác từ người dùng ngày càng ít hơn.
Hiện nay, rất nhiều các công cụ đo lường Headmap có thể hỗ trợ đo lường hiệu suất này. Trong đó kể đến như: Hotjar, Clicktable, Mouseflow… nhưng phải trả phí để sử dụng.
Còn mình chia sẻ đến bạn một bộ công cụ đo lường Headmap khác. Vừa được nhà Microsoft trình làng và cho phép người dùng sử dụng miễn phí, với tên gọi '' Mircrosoft Clarity''.
Microsoft Clarity trong đo lường Headmap có gì hay
Microsoft Clarity là công cụ đo lường website bằng biểu đồ Heatmap. Vừa được Microsoft trình làng ra mắt và cho phép người dùng sử dụng hoàn toàn miễn phí.
Theo bản nâng cấp mới nhất, Clarity còn cho phép theo dõi hành vi người dùng dưới dạng Video, có độ phân giải Full HD. Như vậy, bạn dể dàng hơn trong việc theo dõi hành vi người dùng trên website của mình và tối ưu trang web trực quan hơn.
Dựa trên các số liệu và chỉ số mà bạn phân tích được. Bạn biết được người dùng của mình thích gì, muốn gì tại nội dung trên website. Rồi dựa vào đó bạn có thể tối ưu theo từng chỉ số và tăng tỷ lệ chuyển đổi của website luôn được tốt nhất.

Bạn có nên sử dụng công cụ đo lường Headmap cho website?
Câu trả lời tất nhiên là có rồi, đặc biệt quan trọng luôn đấy. Dựa vào công cụ đo lường Headmap của website, biết rõ được hành vi của người dùng làm gì trên website; sự quan tâm của họ với các nội dung bạn chia sẻ; bài viết nào mà họ thường xuyên tương tác...
Tất cả, được Headmap thể hiện qua hai tính năng phổ biến sau đây:
+ Click Heatmap:
Biết được nội dung nào người dùng hay click vào nhất. Nó có thể là hình ảnh, Video, Text, Banner quảng cáo, Category (Mục bài viết)....
+ Scroll Heatmap:
Dựa vào tính năng này, có thể biết được nội dung nào người dùng thường xuyên quan tâm và kéo đọc lại rất lâu, nhiều lần.
Tất cả được Notes lại cho bạn biết bằng những gam màu sắc khác nhau. Nghĩa là màu đâm người dùng quan tâm nhiều và dừng lại lâu hơn những gam màu nhạt dần khác.
Từ đó, bạn biết tối ưu lại các chỉ số cho bài viết, SEO Offpage và SEO Onpage website tốt nhất. Làm thỏa mãn sự quan tâm và nhu cầu người dùng trên website và bài viết bán hàng tốt nhất.

Tất cả được Microsoft Clarity tổng hợp và thể hiện dựa trên các tiêu chí sau:
+ Chủ đề bài viết mà người dùng đang quan tâm
+ Hệ thống Backlink bài viết mà người dùng click vào nhiều nhất
+ Nút CTA - Kêu gọi hành động được đặt trong bài. Vị trí nào họ hay click vào nhất.
+ Popup xuất hiện như thế nào không làm ảnh hưởng đến trải nghiệm của người dùng. Bạn đo lường thông qua tỷ lệ người dùng nhấn nút ''Close''.
+ Thời gian họ dừng lại và quay trở lại đọc bài viết chia sẻ của bạn.
+ Nội dung Content nào đang được người dùng đặc biệt quan tâm. Tỷ lệ cao bạn có thể tập trung xoáy sâu hơn vào những chủ đề đó, để tối ưu SEO bài viết cho website.
+ Xây dựng hệ thống SEO Onpage và SEO Offpage trên website thế nào hiệu quả
+ Dẫn hệ thống liên kết nội bộ Link trên website
+ Tối ưu lại chỉ số SEO nội dung Content bài viết trên wesbsite...
Đặc biệt, với những gam màu sắc đậm nhạt khác nhau giữa các đoạn trong bài viết. Cùng những biểu đồ cột phân tích rõ ràng và trực quan, bạn biết được hành vi và trải nghiệm vấn đề đang được người dùng đặc biệt quan tâm đến.
Từ đó, có thêm những ý tưởng mới để triển khai các Concept Marketing và chiến lược SEO Content bài viết tốt hơn. Đáp ứng được những nhu cầu và mong muốn từ người dùng.

Tính năng chính trên công cụ Microsoft Clarity
Bộ công cụ Microsoft Clarity cung cấp cho bạn ba tính năng chính. Bao gồm:
+ Session playback:
Với mỗi khách hàng mới truy cập vào website của bạn. Bộ công cụ này gắn Tracking và bắt lại họ cũng như theo dõi hành vi họ truy cập vào website của bạn để làm gì.
Bài viết nào họ đang quan tâm, họ đến từ Source nào, họ quan tâm đến chủ đề gì...
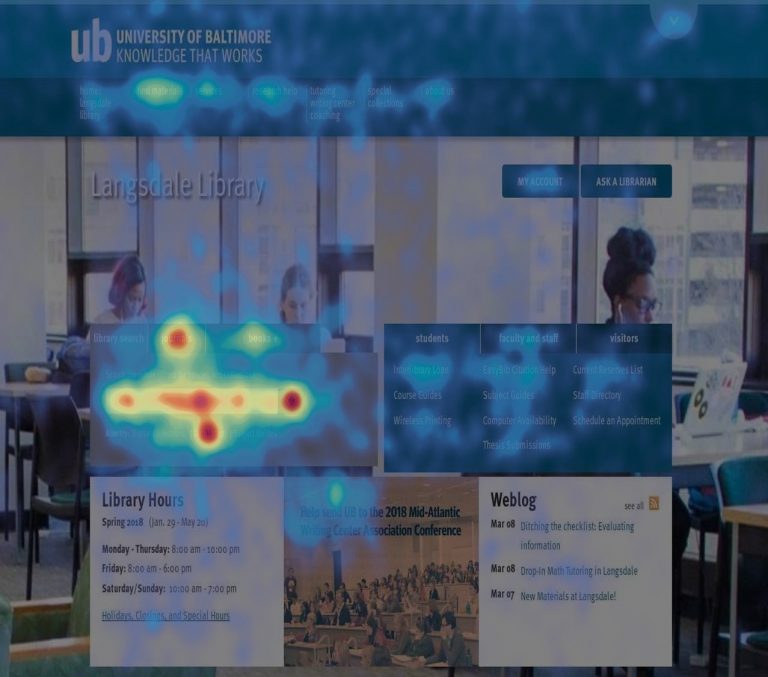
+ Heatmap
Theo dõi được hành vi của người dùng trên website, giờ đây không còn những con số khô khan và được thể hiện trên trình Excel quá nhàm chán.
Giờ đây, công cụ đo lường Headmap đã thú vị hơn rất nhiều. Nó thể hiện bằng những màu sắc và biểu đồ màu đậm nhạt. Màu sắc càng đậm người dùng đang quan tâm và thường xuyên tương tác với bạn; ngược lại màu nhạt hơn thì người dùng ít tương tác và mức độ quan tâm giảm dần.
+ Insight
Nó được thể hiên bằng những biểu đồ cốt với số liệu thống kê trực quan dể hình dung. Để bạn theo dõi và biết được hành vi của người dùng, và tối ưu lại các chỉ số này để tăng trải nghiệm người dùng trên website của chúng ta là tốt nhất.
Nếu như các đơn vị bán Tool công cụ này phải trả phí mới được sử dụng. Nhưng với Microsoft Clarity có thể sử dụng tính năng này hoàn toàn miễn phí.
Ngoài ra, bạn có thể dựa vào Headmap để có thể phân tích và đo lường được hành vi người dùng. Cũng như những xu hướng mà người dùng quan tâm và cần ở bạn. Nhưng để xem chi tiết và triển khai chiến dịch cụ thể, nên xem lại Video phân tích và được tổng hợp lại để hiểu rõ hơn nhé.
Cũng như việc có thể theo dõi thêm các chỉ số quan trọng khác, như là: Thời gian User ở lại trang web của bạn, họ đến từ nguồn truy cập nào, thiết bị họ sử dụng, nội dung nào họ yêu thích, trải nghiệm người dùng......

Phân tích như vậy, chắc hẳn bạn đã hiểu hơn về sức mạnh và giá trị bộ công cụ đo lường Headmap trên Microsoft Clarity mang lại rồi chứ. Bây giờ, mình hướng dẫn bạn bắt tay vào sử dụng bộ công cụ này luôn nhé.
Hướng dẫn sử dụng bộ công cụ Microsoft Clarity
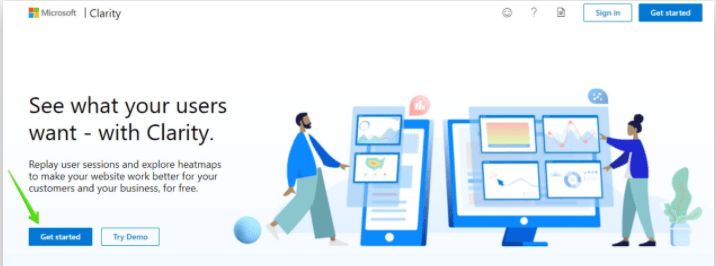
Đầu tiên, hãy truy cập vào trang chủ: Clarity.microsoft.com
Tại giao diện trang chủ, bạn hãy chọn vào mục ''Get started''. -> Bạn có thể đăng nhập tài khoản của mình bằng Account Microsoft, Facebook hoặc Google đều được nhé.

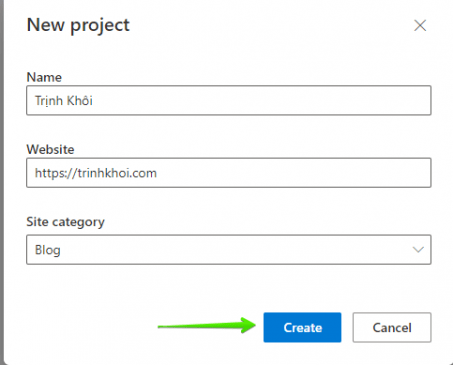
Bước tiếp đến, bạn hãy chọn vào mục ''New project'' và cung cấp thêm các thông tin của website như sau:
+ Name: Tên trang web của bạn
+ Website: Địa chỉ Url Link trang website đó
+ Site Category: Bạn muốn theo dõi và bắt lại nội dung chi tiết trong mục nào.
=> Sau đó, bạn chọn vào mục ''Create'', như hình mũi tên bên dưới là được.

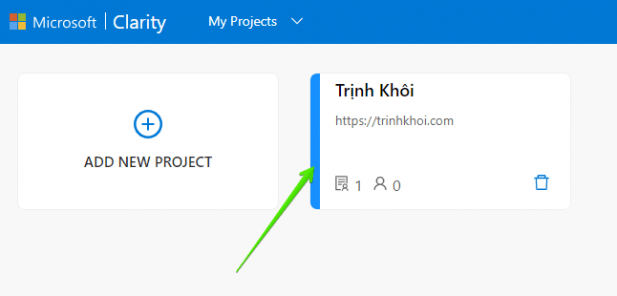
Lúc này, bạn hãy chọn vào danh mục ''Project'' theo dõi Heatmap website mà bạn vừa tạo. Để đi đến bước thiết lập kế tiếp

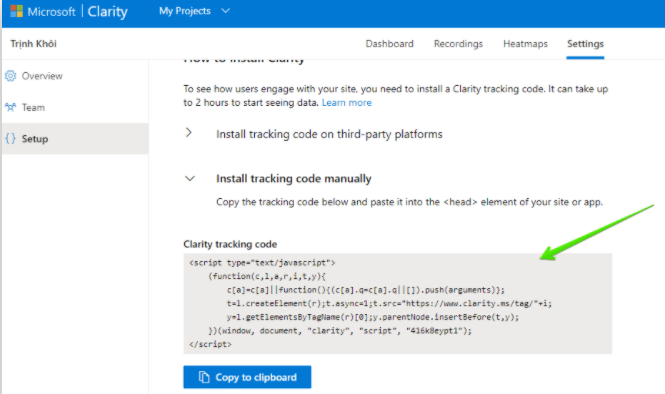
Bạn được cung cấp một đoạn mã Tracking Code. Đây chính là đoạn mã Code bạn cần phải dán vào trong website của mình.
Bạn lưu ý cần đặt nó trước thẻ
và sau thẻ trên website nếu bạn muốn bắt lại Tracking mọi hành động của người dùng trên website của bạn.

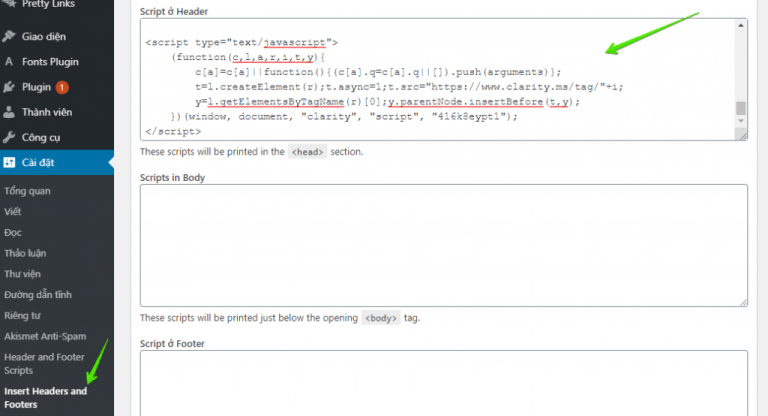
Bạn quay trở lại trình quản lý website của mình và chọn vào mục ''Cài đặt'' -> Rồi chọn vào thư mục ''Insert header and footer'' và dán đoạn mã Code đó vào đặt trong thẻ
là được.
=> Sau đó, bạn nhấn ''Save'' lại là xong rồi đấy.
Nếu bạn gặp khó khăn tại bước này, bạn chỉ cần gửi cho những người làm website của mình. Đoạn mã Tracking Code và nhờ họ bỏ vào website giúp mình là được nhé.

Sau khi đã thêm mã Tracking Code thành công, bạn hãy đợi tầm 1 -2 tiếng để đợi các số liệu phân tích đổ về. Như hình dưới đây, mình đã liên kết giữa Microsoft Clarity với website của mình thành công.
Dựa vào bộ công cụ Microsoft Clarity bạn có thể theo dõi được tất cả các chỉ số quan trọng; và hành vi người dùng một cách trực quan và khoa học nhất. Thông qua bảng gam màu và biểu đồ cột được thể hiện rất dể nhìn và dể hiểu.
Theo mình, bạn cần dành sự quan tâm đặc biệt và tối ưu cho hai điểm chỉ số chính. Trên tính năng:
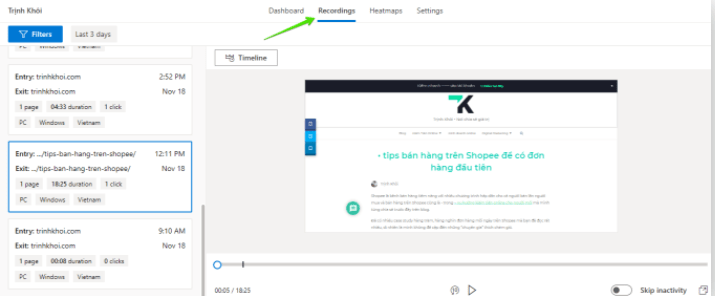
+ Recording (Session Playback)
+ Heatmaps
Kết lại
Trên đây, là bài viết chia sẻ của mình giúp bạn hiểu hơn về bộ phần mềm Headmap. Cùng những tính năng quan trọng mà bạn cần biết khi sử dụng bộ phần mềm Clarity này.
Bạn có thể sử dụng bộ công cụ Headmap trên phần mềm miễn phí Microsoft Clarity. Mặc dù, nó là miễn phí nhưng tính năng của nó rất hay và tuyệt vời mà với những bộ công cụ khác bạn cần phải trả khoản phí. Mới có thể sử dụng đầy đủ các tính năng như vậy.
Hy vọng qua bài viết này, bạn đã có trang bị thêm những kiến thức mới về Headmap là gì? Hướng dẫn đo Heatmap website trên công cụ Mircrosoft Clarity.
Bạn đừng quên để lại comment nếu có thắc mắc gì khi thao tác sử dụng bộ công cụ Microsoft Clarity này. Để chúng mình được hỗ trợ bạn trong thời gian sớm nhất.
Hẹn gặp lại bạn trong những bài viết chia sẻ kế tiếp!